


RCB R15 Electric Scooter for Children and Teenagers( 6-16)
UK can only be shipped to the UK
Free delivery within Europe and the UK, arrives within 3-7 days
European CE certified scooter, legal for use in Europe and the UK

Description
-
- LIGHTWEIGHT & FOLDABLE: The RCB Electric Kick Scooter is only 17.6 lbs, features a one-step folding system for easy portability and storage. It is ideal for daily commuters and also for days out with the children.
- POWERFUL MOTOR: Features a 150W powerful motor, the maximum speed can reach 12.5Mph, and the battery life can reach 10 Mile (the endurance and speed depend on the user's weight and road conditions).
- 3 LEVEL ADJUSTABLE HEIGHTS: The scooter has a max load of 176 lbs with the 3 adjustable heights ( 33", 37", 41" ), which is suitable for most boys and girls.
- SAFE RIDING: Children's electric scooter adopts a sliding start method, which can prevent children from being dangerous due to operating errors during use. In the closed state, it can also be used as an ordinary non-electric scooter. Reflective bumper stickers, non-slip handlebars and dual brakes ensure user safety.
- SATISFACTION GUARANTEE: The RCB brand series of products focus on transportation tools and have good after-sales service. For any questions, please contact the customer service department directly
-
Attention 1: It is Strictly Forbidden to drive electric scooters on the Main Road and Public Road. Please know your local regulations and policies before purchase to avoid unnecessary trouble. Return applications for such problems are not accepted.
Attention 2: Do not charge the battery when you are using the scooter. Recheck and tighten the screws each time you use it, which is not only safer, but also can extend the life of the product.
What's In The Package
1*R15 Scooter
1*Charger
1*L-type Allen key
1*Multi-language manual

Learn More RCB R15
Product Specification
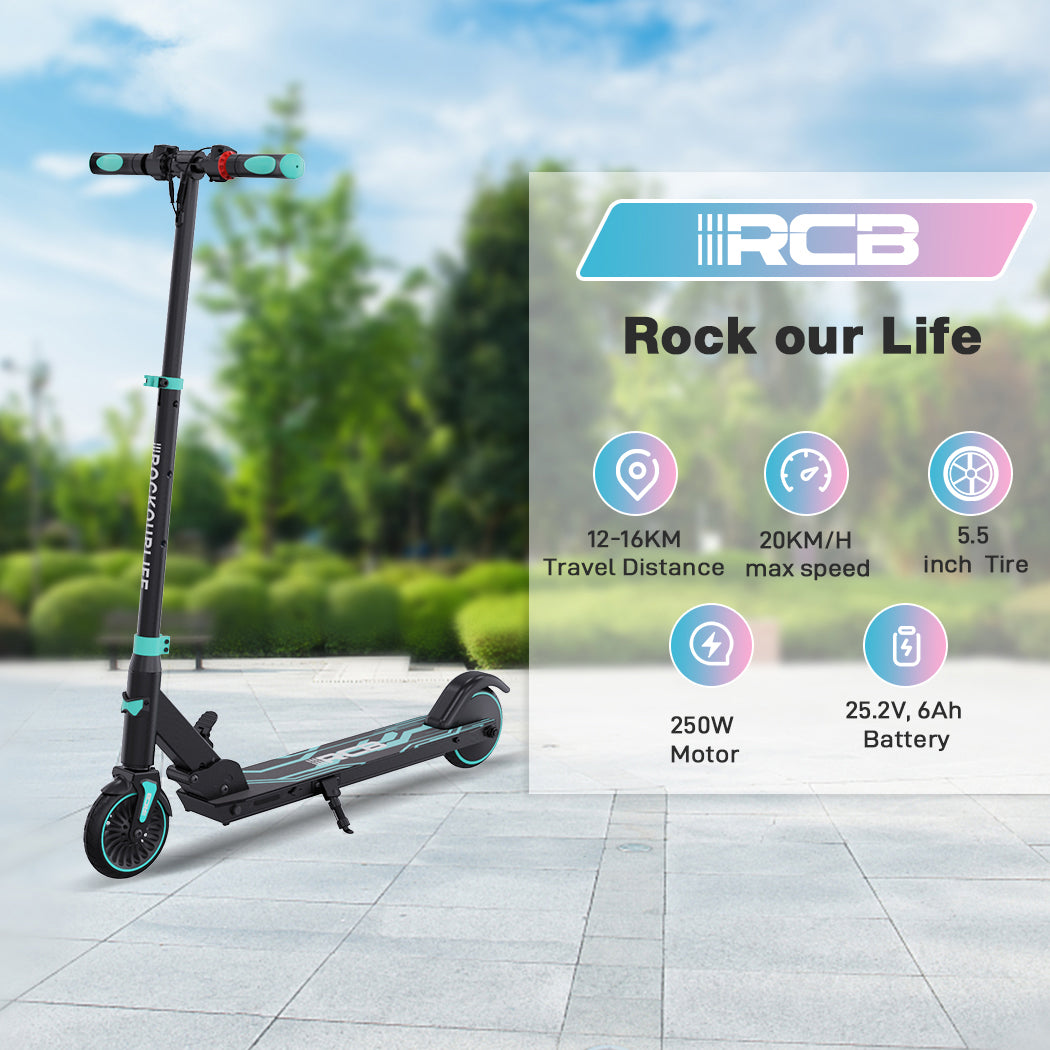
RCB R15 Kids Electric Scooter brings endless fun to your kids
20KM/H
80KG
12-16KM
Value 2
6AH
5.5 Inch
Rechargeable lithium-ion battery
81.5*43*25.5MM
101.5*87*43MM
IPX4
7.55KG

RCB - R15
RCB R15 Electric Scooter for Children and Teenagers.The best gift for children aged 6-16

Powerful Motor
Equipped with 250W motor, maximum load 80KG, maximum speed 12.4 km/h, maximum range 12-16KM

Dual BrakeSystem
Equipped with electronic handbrake + foot brake, making riding safer

3 Adjustable Height
Skateboard body height: 84cm-104cm. Suitable for height: 115cm -165cm

Batterie
Charging time: 4-5 hours. Battery: 25.2V15.2AH. Maximum range 12-16 kilometers

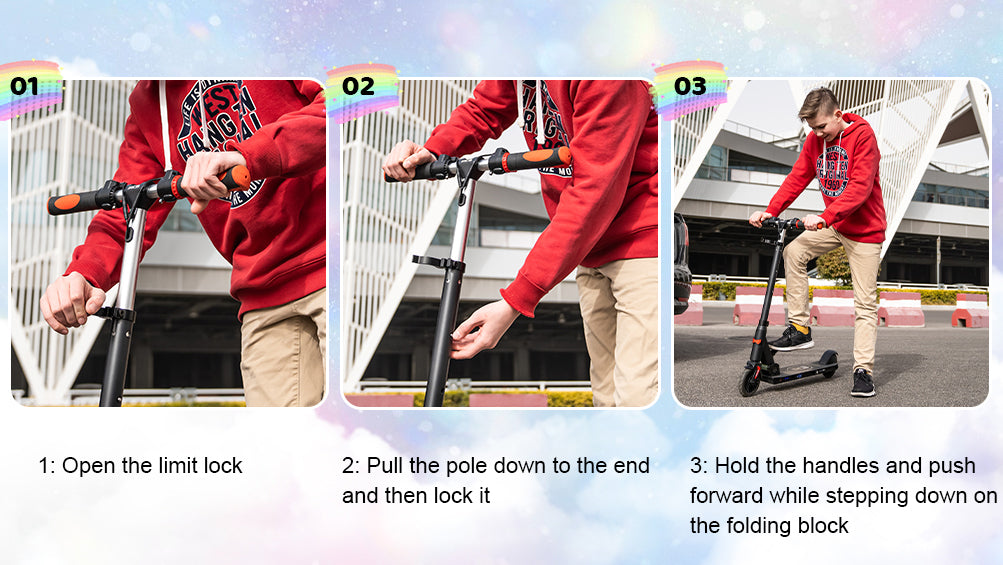
Quick Folding
R15 electric scooter operation steps